2022.09.20 [TUE]
- Day 34-
수업 주요 목차
- css (div, span)
- Bootstrap
- JavaScript - basic
- JavaScript - variable
- JavaScript - function
- JavaScript - src
- JavaScript - confirm
- JavaScript - DOM API
🤖Review

| HTML | CSS | JavaScript |
| web document 의 컨텐트를 담당 | web document의 디자인 스타일 담당 | web document의 행위를 담당 |
ECMAScript : 표준을 준수하는 스크립트 언어
ECMA International : 정보통신 표준을 제정하는 표준화 기구
ES5(ECMA5, 2009) : 변수 선언 var -> 중복선언 가능, function-level scope
ES6(ECMA6, 2015) : 변수 선언 let -> 중복 선언 불가, Block-level scope
const 상수, arrow function(화살표 함수) 등이 새롭게 추가
DOM(Document Object Model) :
- JavaScript에서 HTML(web) 문서(document) 의 요소(element)를 제어하기 위한 프로그래밍 인터페이스(제어 방법)를 제공한다.
- 웹브라우저에서 지원한다.
- HTML 문서 요소를 계층적으로 지원한다.(DOM Tree)
- 각 요소들을 자바스크립트에서 제어하고 조작하기 위한 함수를 제공한다.
Bootstrap : 부트 스트랩은 html 과 css framework : framework란 재사용한 컴포넌트와 개발의 기반(design pattern)을 제공하는 것을 말한다
🔎 Eclipse 실습 내용
1. div, span에 css 적용하기
- div: 레이아웃 구성(화면 배치)시 사용, 전체 화면에 꽉 차는 속성 / 컨텐트가 부여되면 적용됨
- span: 내용만큼의 화면만 차지하는 속성 / 컨텐트가 부여되면 적용됨
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>div, span에 css 적용하기</title>
<link rel="stylesheet" type="text/css" href="css/home.css">
</head>
<body>
<div>이 부분은 div 영역입니다 1</div>
<span>이 부분은 span 영역입니다</span>
<div class="testDiv">이 부분은 div 영역입니다 2</div>
<div>이 부분은 div 영역입니다 3</div>
<div class="testDiv">이 부분은 div 영역입니다 4</div>
<div>이 부분은 div 영역입니다 5</div>
</body>
</html>↓

2. Bootstrap 예시
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/css/bootstrap.min.css">
<script
src="https://cdn.jsdelivr.net/npm/jquery@3.6.0/dist/jquery.slim.min.js"></script>
<script
src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js"></script>
<script
src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container">
<h2>Earnest Ice cream</h2>
<p>저세상 아이스크림</p>
<img src="picture/IMG_6489.JPG" class="rounded-circle"
alt="Cinque Terre" width="304" height="304"> <br>
<br>
<button type="button" class="btn btn-light">Light</button>
<button type="button" class="btn btn-outline-success">성공</button>
<p>부트스트랩을 이용한 테이블</p>
<table class="table table-hover table-bordered">
<tr>
<td>상추</td>
<td>당근</td>
<td>양파</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
<td>5</td>
</tr>
</table>
<br>
<br>
<table class="table table-hover table-bordered">
<tr>
<td>글번호</td>
<td>작성자</td>
<td>제목</td>
</tr>
<tr>
<td>1</td>
<td>지코</td>
<td>사람</td>
</tr>
<tr>
<td>2</td>
<td>아이유</td>
<td>이지금</td>
</tr>
<tr>
<td>3</td>
<td>Weekend</td>
<td>I feel it coming</td>
</tr>
</table>
</div>
</body>
</html>↓

3. JavaScript - basic
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript-basic</title>
</head>
<body>
<script type="text/javascript">
// 자바스크립트 주석(자바와 동일)
/*
* 여러줄 주석
*/
//window.alert("폭포횟집");
//alert("폭포횟집"); // window 생략가능
console.log("콘솔기록테스트");
console.log("콘솔기록테스트2");
</script>
자바스크립트 기초
</body>
</html>↓

4. JavaScript - variable 1
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript 변수 var, let</title>
</head>
<body>
<script type="text/javascript">
// ECMA5 변수선언 var을 이
var a=1;
var a=2; // 중복선언 가능
alert(a);
//ECMA6 let을 이용 => 중복 선언 불가
let b=1;
// let b=2; let은 블록레벨로 중복선언 불가능
b=3; // 재할당은 가능
alert(b);
// ECMA6 상수 const 활용
const c=1;
// c=2; 상수는 재할당 불가능
alert(c);
</script>
</body>
</html>↓

출력되는 숫자
2->3->1
5. JavaScript - function
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>step3-function</title>
</head>
<body>
JavaScript function 함수 테스트<br>
<button type="button" onclick="hello()">버튼</button>
<button type="button" onclick="bye(7)">버튼2</button>
<button type="button" onclick="test('아이유')">버튼3</button>
<button type="button" onclick="paramTest('개죽이',3)">버튼4</button>
<script type="text/javascript">
function hello(){
alert("즐거운 점심시간!");
}
function bye(count){
alert(count);
}
function test(name){
alert(name);
}
function paramTest(name2,count2){
alert(name2+" "+count2);
}
</script>
</body>
</html>alert로 뜨는 내용 순서
즐거운 점심시간!
↓
7
↓
아이유
↓
개죽이 3
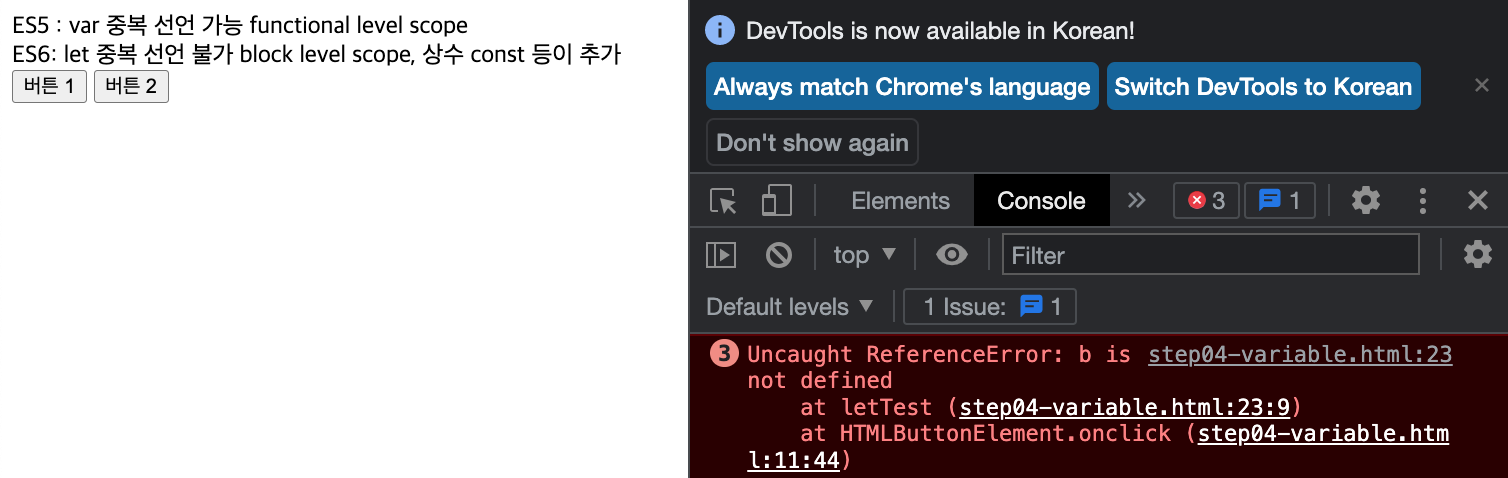
6. JavaScript - variable 2
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript variable : var과 let</title>
</head>
<body>
ES5 : var 중복 선언 가능 functional level scope <br>
ES6: let 중복 선언 불가 block level scope, 상수 const 등이 추가 <br>
<button type="button" onclick="varTest(7)">버튼 1</button>
<button type="button" onclick="letTest(7)">버튼 2</button>
<script type="text/javascript">
function varTest(num){
if(num>1){
var a=1;
}
alert(a); //if문 내에 선언된 var a 변수 사용 가능 -> function level scope
}
function letTest(num){
if(num>1){
let b=2;
}
alert(b); // if문 내에 선언된 let b 변수 사용 불가 -> block level scope
}
</script>
</body>
</html>↓
(버튼2를 눌렀을 때)

7. JavaScript - src
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>별도의 JavaScript 파일의 기능을 이용하기</title>
<script type="text/javascript" src="script/home.js"></script>
</head>
<body onload="hello()">
외부 자바스크립트 파일 이용하기
<button type="button" onclick="bye()">src test</button>
</body>
</html>↓
(페이지 로딩될 때)

(src test 버튼 눌렀을 때)

8. JavaScript - confirm
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript confirm</title>
</head>
<body>
<button type="button" onclick="confirmTest()">내장함수 테스트</button>
<script type="text/javascript">
function confirmTest(){
let result=window.confirm("막국수 좋아하세요?");
//alert(result);
if(result){
alert("결혼ㄱ") // result=true;
location.href="https://www.naver.com/";
} else{
alert("결별ㄱ") // result=false;
}
}
</script>
</body>
</html>↓
버튼클릭 ▶ "막국수 좋아하세요?" ▶ 확인클릭 ▶ "결혼ㄱ" ▶ 페이지 이동
버튼클릭 ▶ "막국수 좋아하세요?" ▶ 취소클릭 ▶ "결별ㄱ"
9. JavaScript - DOM 1
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>DOM을 이용한 element 제</title>
<script type="text/javascript">
alert(document.getElementById("userNme")); //현 라인까지는 userName 요소(element)가 아직 존재하지 않아 null이 뜬다.
</script>
</head>
<body>
<input type="text" id="userNme" placeholder="사용자명">
<button type="button" onclick="test()">테스트</button>
<script type="text/javascript">
alert(document.getElementById("userNme"));
function test() { //버튼을 클릭하면 호출되어 실행되는 함수
alert(document.getElementById("userNme").value); //사용자가 입력한 사용자명을 보여준다.
}
</script>
</body>
</html>↓
페이지 로딩시 ▶ "null"
버튼 클릭 ▶ "object HTMLInputElement"
10. JavaScript - DOM 2
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript DOM API</title>
<script type="text/javascript">
function checkInfo() {
// 사용자가 입력한 아이디를 출력
let user=document.getElementById("userId");
if(user.value==""){ // 사용자가 아이디를 텍스트 입력양식에 입력하지 않으면
alert("아이디를 입력하세요");
user.focus();
} else{
alert(user.value); //userId 텍스트 입력양식에 입력한 정보를 출력
// 텍스트 입력양식의 정보를 지운다.
user.value=""; // 공란을 할당한다.
}
}
</script>
</head>
<body>
<input type="text" id="userId" placeholder="아이디">
<button type="button" onclick="checkInfo()">검색</button>
</body>
</html>↓


11. JavaScript - DOM 3
- 문자 이동시키기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>DOM API 이용하여 문자 이동시키기</title>
</head>
<body>
<input type="text" id=orgText autofocus="autofocus" onkeyup="enterKey()">
<button type="button" onclick="move()">이동</button>
<input type="text" id=destText>
<script type="text/javascript">
function move() {
let org = document.getElementById("orgText");
let dest = document.getElementById("destText");
dest.value = org.value;
org.value = "";
}
function enterKey() {
if (event.keyCode == 13) {
move();
}
}
</script>
</body>
</html>↓

▼

12. JavaScript - DOM - form
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>DOM API를 이용해 Form 제어하기</title>
</head>
<body>
<form action="step10.jsp">
<!-- button에 별도의 타입을 명시하지 않으면 submit type의 버튼이 된다.
submit 버튼을 클릭하면 form에서 지정한 action url에 해당하는 서버 프로그램으로 요청을 시도한다.
-->
<button>전송버튼</button>
<button type="submit">전송버튼2</button>
<!-- 아래 일반 버튼으로 폼 요소 제어를 테스트 해본다 -->
<button type="button" onclick="checkForm()">일반버튼</button>
<input type="text" autofocus="autofocus" placeholder="아이디" id="memberId">
<input type="number" placeholder="입금액" id="money">
</form>
<script type="text/javascript">
function checkForm() {
let mId=document.getElementById("memberId");
let money=document.getElementById("money");
//alert(mId.value.length);
//trim() : 양 여백을 제거
alert(mId.value.trim().length);
if(mId.value.trim()==""){
alert("회원아이디를 입력하세요");
} else if(money.value==""){
alert("입금액을 입력하세요");
} else if(money.value<0){
alert("입금액은 0원을 초과해야 합니다")
} else{
alert(mId.value+"님"+money.value+"원 입금처리 하겠습니다.")
}
}
</script>
</body>
</html>↓
(전송버튼, 전송버튼2 클릭시)

(일반버튼 클릭시)
0
(아이디 입력 안하고 일반버튼 클릭시)

(아이디 입력하고 금액 입력 안할 시)

(아이디, 금액 입력할 시)

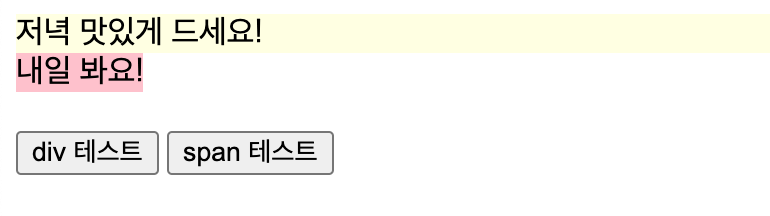
13. JavaScript - DOM - div,span
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>DOM API를 이용해 div와 span 요소 제어하기 </title>
<style type="text/css">
div{
background-color: lightyellow;
}
span{
background-color: pink;
}
</style>
</head>
<body>
<div id="dt">이 부분은 div 영역입니다.</div>
<span id="st">이 부분은 span 영역입니다.</span><br><br>
<button type="button" onclick="accessDivTest()">div 테스트</button>
<button type="button" onclick="accessSpanTest()">span 테스트</button>
<script type="text/javascript">
function accessDivTest() {
// Form 양식에서는 값에 접근하기 위해 value 속성을 이용
//div span p와 같은 tag들은 inneerHTML 속성으로 접근한다.
let dt=document.getElementById("dt");
alert(dt.innerHTML); // div dt의 정보를 얻어온다.
dt.innerHTML="저녁 맛있게 드세요!" //div dt의 정보를 변경한다.
}
function accessSpanTest() {
let st=document.getElementById("st");
alert(st.innerHTML);
st.innerHTML="내일 봐요!"
}
</script>
</body>
</html>↓

div 테스트 클릭 ▶ "이 부분은 div 영역입니다" 팝업
span 테스트 클릭 ▶ "이 부분은 span 영역입니다" 팝업

//오늘의 단축키
fn+F12 => 크롬 콘솔
//오늘의 숙제
복습+백준 1개 풀고 자기



